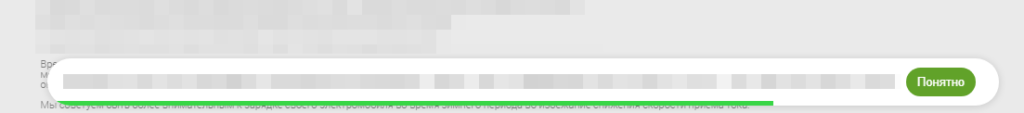
На одном из сайтов был установлен плагин CookieYes | GDPR Cookie Consent. Нужно было сделать так, чтобы он появлялся, а внизу у него пробегала полоса загрузки и он исчезал и больше не появлялся на этом устройстве.
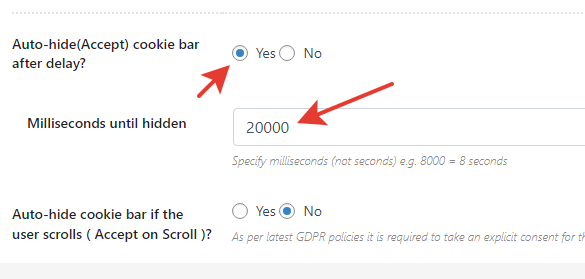
Поступил очень просто, в настройках плагина указал, чтобы он скрывался автоматически через 20 секунд.

А затем прописал код в сниппете, в котором скрипт отвечающий за анимацию полосы загрузки, которая длится тоже 20 сек, а также стили для самого окошка.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
add_action( 'wp_footer', function () { ?> <style> #cookie-law-info-bar span { padding: 5px 20px 5px 20px; margin:0 auto; border-radius: 25px; font-size: 13px; line-height: 1.3; align-items: center; width: fit-content; box-shadow: 0 1px 8px 0 rgba(0, 0, 0, 0.15); background:#ffffff; position:relative; display:block; overflow:hidden; } #cookie-law-info-bar { background:transparent !important; box-shadow: none; } #cookie-law-info-bar span .scroll-time { content:""; position: absolute; left: 0; bottom: 0; height: 5px; background: #38d646; z-index: 1; } #cookie-law-info-bar span a.cli-plugin-button { border-radius:20px; } } </style> <div class="bar-footer"></div> <script type="text/javascript"> jQuery('#cookie-law-info-bar span').append('<div class="scroll-time"></div>') var cookieIndicator = jQuery('.scroll-time'); cookieIndicator.stop().animate({ width: '100%' }, 20000); // ставим задержку как в настройках плагина GDPR Cookie Consent -> Auto-hide(Accept) cookie bar after delay </script> <?php } ); |
В итоге получилось такое окошко с текстом о куках, которое автоматически скрывается, а по индикатору загрузки видно, сколько ему осталось.